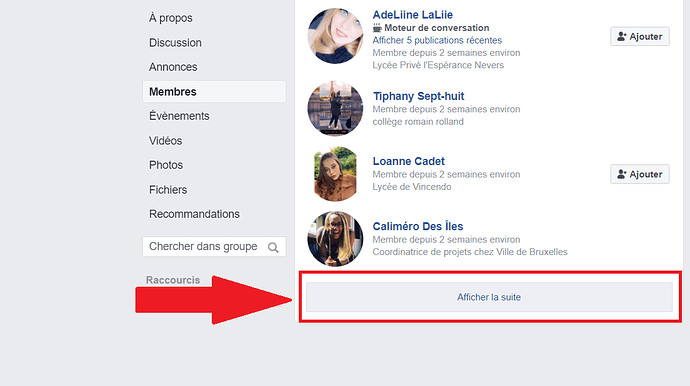
Bonjour, j’avais un script pour scroller des pages, qui marchaient aussi sur Facebook… Mais il ne fonctionne plus à présent : la raison est simple, pour scroller, on doit appuyer sur le bouton « afficher plus », fonctione manquante dans le javascript il semblerait… (voir image ci-dessous)
Le javascript en question :
javascript:a = setInterval(function () { window.scrollTo(0,document.body.scrollHeight); }, 1000)
Est ce que quelqu’un pourrait m’ajouter la fonction « afficher plus » pour qu’il marche sur Facebook svp ?
Mille mercis !
1 « J'aime »
Pour ma part j’ai encore l’interface avec l’infinite scroll, je n’ai pas de bouton « Afficher la suite », certainement que FB est en train de faire de l’AB testing…
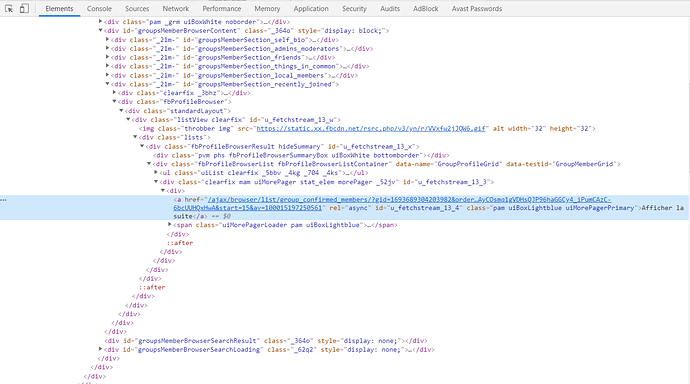
Pourrais-tu nous faire un clic-droit, puis « Inspecter élément » sur ce fameux bouton « Afficher la suite » afin d’en afficher le code source HTML correspondant ? Puis faire une capture d’écran du tout, un peu comme ceci:
Rah les salauds ! J’peux te copier coller le code entier si tu en a besoin 
Merci !
Tu peux tenter le coup en remplaçant le contenu du corps de la callback passée à setInterval par:
document.querySelector("div.morePager>div>a.uiMorePagerPrimary").click()
De telle sorte que:
setInterval(function () { document.querySelector("div.morePager>div>a.uiMorePagerPrimary").click(); }, 2500)
Attention toutefois la technique n’est pas infaillible:
- Lorsqu’on click sur le bouton « Afficher la suite », il disparait un temps, faisant normalement apparaitre un petit « loader » qui tourne, pendant que les nouvelles données sont chargées
- Si ce temps de chargement est plus long que le temps spécifié dans le setInterval (dans mon exemple 2.5 sec), le bouton n’existera pas au moment où le script cherche à cliquer dessus, le script pourrait planter à ce moment là
Du coup, petite sécurité:
setInterval( () => {
const button = document.querySelector("div.morePager>div>a.uiMorePagerPrimary");
if(button) button.click();
}, 2500)
Idéalement, il faudrait implémenter des Promises, avec un MutationObserver, pour savoir quand le loader disparaît et quand le bouton « Afficher la suite » réapparaît, pour seulement à partir de ce moment là pouvoir re-cliquer dessus.
Je te remercie d’avoir pris le temps pour m’aider, malheureusement lorsque j’installe ton script il clique sur les « membres avec des choses en commun » je sais pas trop pourquoi mais en tout cas ça ne fonctionne pas 
Peut être qu’il y a d’autres éléments HTML qui possèdent le même attribut class=uiMorePagerPrimary, et par conséquent le sélecteur CSS n’est pas assez restrictif et ciblé.
Malheureusement je n’ai pas accès à ta version de l’interface…
Sinon, retente le coup avec le code que j’ai re-mis à jour, avec un sélecteur CSS plus précis: div.morePager>div>a.uiMorePagerPrimary
C’est exactement le même code que le précédent que tu m’as donné non? (Si je remplace celui entre parenthèse par celui là ça ne change rien)
Que te faudrait il pour t’aider ?
Ce n’est pas le même sélecteur CSS, j’ai remplacé l’ancien sélecteur a.uiMorePagerPrimary par le nouveau div.morePager>div>a.uiMorePagerPrimary
Mais à ce stade je vois mal pourquoi le bouton « membre avec des choses en commun » aurait été qualifié avec une classe « uiMorePager », ca n’a pas vraiment de sens…
En tout état de cause, les sélecteurs CSS ne sont pas assez puissants comme d’hab…
Passons aux choses sérieuses avec du XPath. Essayes ce nouveau code (testé et fonctionne dans la console de Google Chrome) :
setInterval( () => {
const buttons = $x("//a[.='Afficher la suite']");
if(Array.isArray(buttons)) buttons[0].click();
}, 2500)
Bon, peut être que ça vient de moi… Car là ça me met carrément un message d’erreur.
Le javascript je l’ai ajouté dans mon chrome comme si j’ajoutais une page, ça marchait mais là plus du tout.
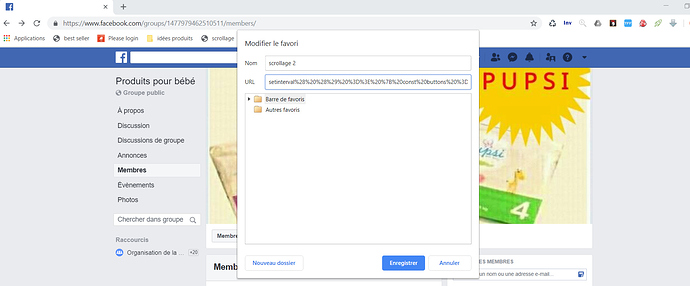
C’est bien ici qu’on ajoute les scripts non ?
Il rajoute des %20 entre chaque trucs c’est pour ça. J’suis vraiment 0 ah ah
Heu, mais pourquoi tu rentres le code JavaScript dans tes paramètres de dossiers favoris ? 


Il y a une petite erreur, tu peux exécuter le code JavaScript au sein de la console de Chrome:
1 « J'aime »
Parce que c’est plus simple pour moi ah ah merci !
@Fitis86000 tu coups tu fait koi avec ce script ? partage 
Aaah tu m’as tué, c’est méchant de ma part de me moquer mais… excellent le coup du JS dans les favoris 
Dis moi si tu t’en sors avec le JS dans la console, j’espère que ça va marcher pour ton auto scroll… !
1 « J'aime »
Alors ça me permet de scrapper les emails de groupes Facebook (j’avais réussi à choper ça) et concrètement je fais des LLA dans mes pubs avec (des LLA performantes d’ailleurs)
ahah merci mais oui j’ai tjrs fait comme ça, je suis nul en codage ou development alors on m’a appris cette technique, mais vraiment ça marche super bien alors pourquoi faire autrement ? On ne change pas une équipe qui gagne… si ? 
D’ailleurs, dis moi, est ce que tu connaîtrais une empreinte Facebook pour trier les publications d’une page / ou vidéos d’une page par les plus vues ou plus populaires ? Un peu comme buzzsumo mais en gratos (:
Plus sérieusement, comment tu fais pour exécuter le code JavaScript depuis un favoris?
Absolument pas, sorry 
Désolé pour le temps de réponse, hé bien j’utilise google chrome déjà ensuite :
- Clique droit sur la barre des favoris (juste en dessous des URL)
- Ajouter une page…
- J’entre le nom de ma page, exemple : scrollage groupe Facebook
- Je copie colle le javascript dans l’URL
Voilà 
Hello @Fitis86000, il y a ce script qui marche pour l’instant : var scroll = setInterval(function(){ window.scrollBy(0,1000); }, 2000);
2 « J'aime »
J’ai trouvé le script mais merci de ton aide