Hello les growth,
J’aimerais avoir vos feedbacks sur une problématique que j’essaie d’adresser avec un nouvel outil : Kaptr.me.
La problématique : Je pense que comme moi, vous utilisez tous des dizaines de tools au quotidien ( CRM, Notion, Outil d’outreach, agenda), que ce soit en perso, ou pour manager des équipes.
Avec le cumul de tout ces outils, ca devient compliqué d’avoir une vue d’ensemble sur ce qu’il se passe au quotidien, sans avoir à jongler entre tous les tabs.
Résultat : on essaie de se construire des dashboards en centralisant la data à un seul endroit, en utilisant des outils comme Zapier, Make ( ou autre ). Le seul problème, c’est que tous les outils ( ou site web ) que vous consultez régulièrement ne sont pas forcément disponibles ( ou ont des intégrations limitées).
La solution : Pour me faciliter la vie (en perso), j’ai créé Kaptr.me. Une extension chrome qui permet de récupérer la data de n’importe quel app, ou site, en temps réel, sans aucune intégration technique.
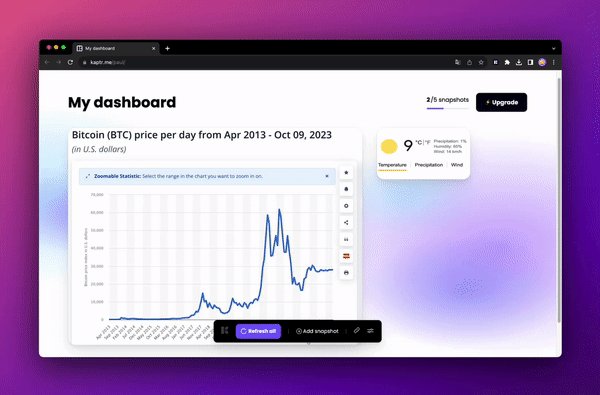
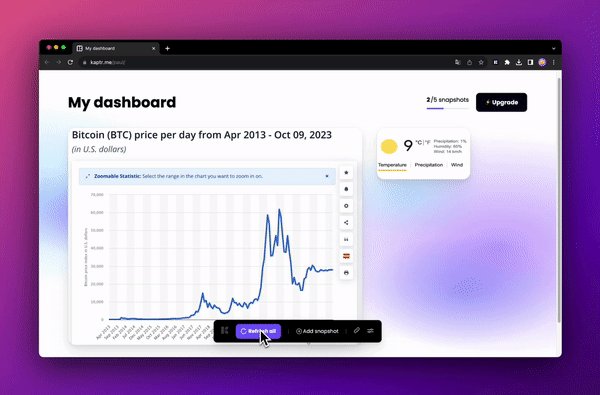
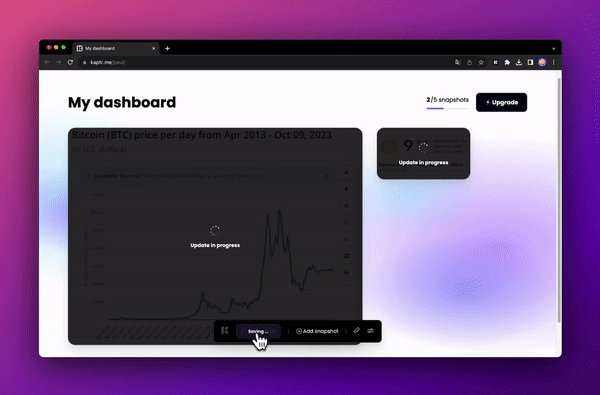
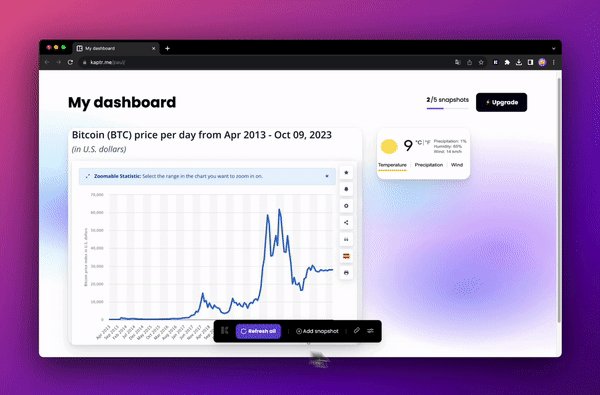
L’idée est simple : avoir un seul dashboard, mis à jour en un clic, qui rassemble toute votre data en utilisant des “live screenshots”.
Et ca ressemble à ca :

Pour les plus geeks : L’extension vous permet de prendre une capture à l’instant T de n’importe quel site, ( ou tool ) que vous consultez régulièrement, et l’extension s’occupe de le mettre à jour en temps réel - dans un dashboard qui centralise toute votre data.
J’ai plusieurs amis qui ont commencé à l’utiliser après que je leur ai montré, ce qui m’a poussé à en faire un “vrai” tool.
Ca serait génial d’avoir des feedbacks de votre part sur l’utilité de Kaptr.me pour vos uses cases. ( vous pouvez vous faire plaisir sur les retours, je suis vraiment ouvert à toute critique constructive ).
Et si ca vous intéresse de tester, j’ai ouvert un accès gratuit à l’app via ce lien.
Ps :
Si certains trouvent le projet cool, on propose également un lifetime deal pour les 50 premiers utilisateurs, qui vous permettra d’avoir accès aux prochaines features pour une fraction du prix.
Petit teasing des prochaines features : ( qui évolueront surement en fonction des feedbacks).
- Analyse des screenshots par l’IA → Pour transformer un snapshot en texte. ( un peu comme un scraper universel)
- Mise à jour automatique des screenshots et reporting par mail et slack
- Histoire des screenshots - pour comparer l’évolution de la data dans le temps
Hâte d’avoir vos retours et merci pour le soutien !
