Bonjour !!
Sur le site Doctrine.fr, il est possible de consulter des décisions de justice. On peut les « bookmark » pour ensuite les télécharger en PDF.
Malheureusement, quand on veut bookmark toutes les décisions de justice relatives à un même mot-clef, c’est assez long de cliquer 358 fois sur le bouton « bookmark ».
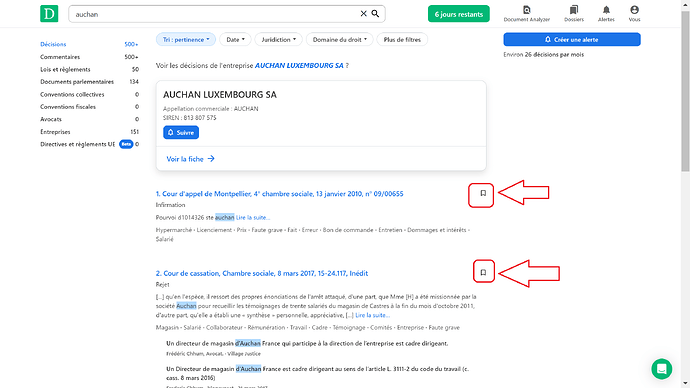
Voici le fameux bouton « bookmark » entouré en rouge :
Est-ce que quelqu’un aurait un snippet de code à insérer dans la console de l’inspecteur du navigateur pour automatiquement cliquer tous les boutons bookmark (en gérant le lazy loader) ?
Bonjour!
En mode semi manuel (en déroulant la page au fur et à mesure et en relançant ce script donc pas en mode lazyloader, j’ai un truc mais cela plante trop souvent) :
// Fonction pour cliquer sur tous les boutons de bookmark
async function clickAllBookmarkButtons() {
const bookmarkIcons = document.querySelectorAll('i.MaterialIcons_icons__bookmark_border__RYa7U');
for (const icon of bookmarkIcons) {
icon.click();
await new Promise(resolve => setTimeout(resolve, 100)); // Attendre 100 ms entre chaque clic
}
}
// Fonction pour cliquer sur les boutons "À classer"
async function classerContenu() {
const classerButtons = document.querySelectorAll('span.DropdownFolderItem_label__BonYO');
for (const button of classerButtons) {
if (button.textContent === 'À classer') {
button.click();
await new Promise(resolve => setTimeout(resolve, 100)); // Attendre 100 ms après chaque clic
}
}
}
// Fonction pour gérer les fenêtres contextuelles
function handlePopups() {
const popupObserver = new MutationObserver(mutations => {
mutations.forEach(mutation => {
const addedNodes = mutation.addedNodes;
addedNodes.forEach(node => {
if (node.classList && node.classList.contains('popup')) {
// Gérez la fenêtre contextuelle ici
console.log("Fenêtre contextuelle détectée.");
}
});
});
});
const popupConfig = {
childList: true,
subtree: true
};
popupObserver.observe(document.body, popupConfig);
}
// Faites défiler la page jusqu'en bas manuellement pour charger tous les éléments
// Une fois que tous les éléments sont chargés, exécutez les actions
(async () => {
await clickAllBookmarkButtons();
await classerContenu();
handlePopups();
})();
++
1 « J'aime »
Pour scroller la page il y a l’extension auto scroll sur chrome.
Possibilité aussi d’automatiser la tâche avec webscraper.io.
merci @incubateur_BdM pour le code ! Hyper cool !
1 « J'aime »